Interactivity Feedback + Music Video Excursion
Week 1: Visualising Sound – “Visualising sound is a key theme of this semester, one which we’ll explore with research into music and music notation, motion graphics, kinetic sculptures, animation, and many projection and light installations.”
… and so, with that emphasis on visualising sound – this week, we’re going to visit:
Spectacle: The Music Video Exhibition at ACMI (organised by the Contemporary Arts Center, Cincinnati. Curators: Jonathan Wells and Meg Grey Wells, Flux.
“Videos featured in the show range from the experimental and arthouse to the political and the provocative and include epic productions which cross the boundary into short film. All of them demonstrate that ingenuity is the key to creating the perfect marriage of sound and vision.”
Questions About Music Videos
Why are any of these music videos deemed ‘successful’?
What are some interesting ways sound is being visualised?
Which clips visualise sound in a way that is relevant to your work?
Which clips suggest possible modifications that might enhance your project?
Which clip has your favourite low-budget / lateral technique for visualising sound?
Questions About the Installation
Separate to the content, how successful was the exhibition?
How might the exhibition space have been organised differently for better effect?
What do you think about the lighting for the exhibition?
Which interactive components worked most effectively in helping communicate a music video idea?
What considerations have been made for sound?
How might video have been presented differently for a particular clip?
Which video was best contextualised + enhanced by it’s surrounding set design?
Interactivity
Makey Makey : “turns the whole world into a keyboard” ~Engadget” ( demo video / FAQ )
iMotion – another haptic controller, being launched on Kickstarter. Can’t imagine that name will last for long though…
Madmapper Tips:
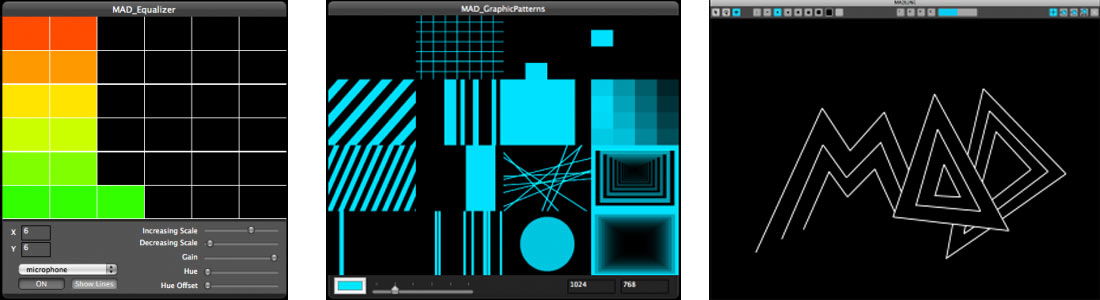
For those exploring Madmapper, a few useful extensions exist at http://www.madmapper.com/madlab. Most relevant to this group might be The Mad Equalizer – which creates an adjustable audio-reactive grid of colours… Mad Graphic Patterns, which includes many automated animations for easy selection and use on different projection surfaces, and Madlight – which can be used to trace the outlines of an object, then left to animate in various ways. Each of these is a mini-app which can be downloaded from the above link, and once running, should show up as an option for use within Madmapper – in the left hand column, listed under ‘Syphon’.
Practicing with Madmapper without a projector? Try using a background image inside madmapper, which you can then modify your video clips on top of. This can be found using the top menu, then ‘View’ and ‘Change background’ – then select your image for use.
Looking for a Madmapper shortcut? Menu – > Help – > Keyboard shortcuts.
Adjusting the colour, opacity or orientation of a clip in Madmapper? Select ( click on) a surface in Madmapper.. the contextual menu on the left hand side, will now show controls for changing the colour, orientation, blending mode and opacity of that clip.
Mesh warping with bezier curves? As above, select a surface, then in the left column, there’s great options for warping the shape to suit your projected surface.
Looping a clip in Madmapper? Select a clip in the left hand column ( where syphon / images / movies and live input are listed ). Once selected there are options for playing the clip once or continually looping it.
Previously:
Week 9: Lateral + lo-tech interactivity
Week 8: Interactive Pathways
Week 7: Feedback + Interaction
Week 6: Animating your Model With Projection Mapping
Week 5: Projection Mapping
Week 4: Exploring Motion Graphics
Week 3: Compositing with After Effects
Week 2: Editing With Premiere
Week 1: Visualising Sound
Right Here, Right Now (Subject page / course document / links to readings )
A Forest of Projects ( ongoing tumblr of interactive projects)